從Xcode6開始導入了IBDesignable與IBInspectable,讓開發者可以使用StoryBoard來改變使用程式碼建立的UI元件屬性,相當於延伸StoryBoard的功能,類似於User Defined Runtime Attributes。
但是相對於User Defined Runtime Attributes,IBDesignable可以即時的顯示在StoryBoard上,我個人覺得會比較方便一點。
正所謂Learn In Do,我直接實作一個小小的範例,之後再講比較複雜點的應用。
直接開啟一個新專案,並且新增一個類別
MyButton,並且在var之前加上@IBInspectable,讓這個屬性可以被StoryBoard編輯:
import UIKit
class MyButton: UIButton {
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
//這個屬性在設定圓角的大小
layer.cornerRadius = cornerRadius
//這個屬性在決定是否要讓元件被裁切,如果這個屬性是false,則設置cornerRadius不會有效果
layer.masksToBounds = (cornerRadius > 0)
}
}
}
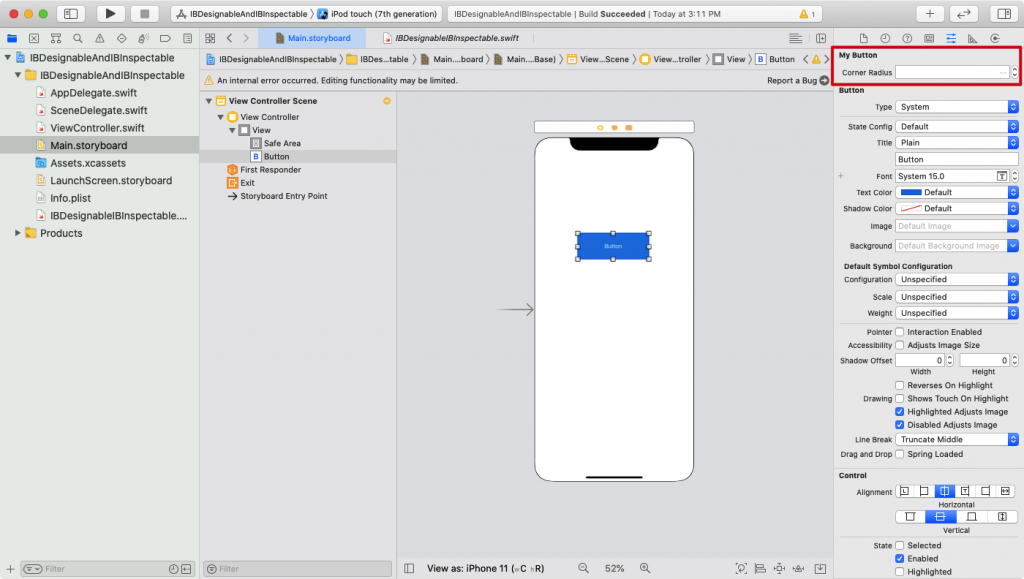
現在切換到StoryBoard並且新增一個元件(UIButton),設置一下背景顏色,讓這個UIButton類別繼承MyButton:
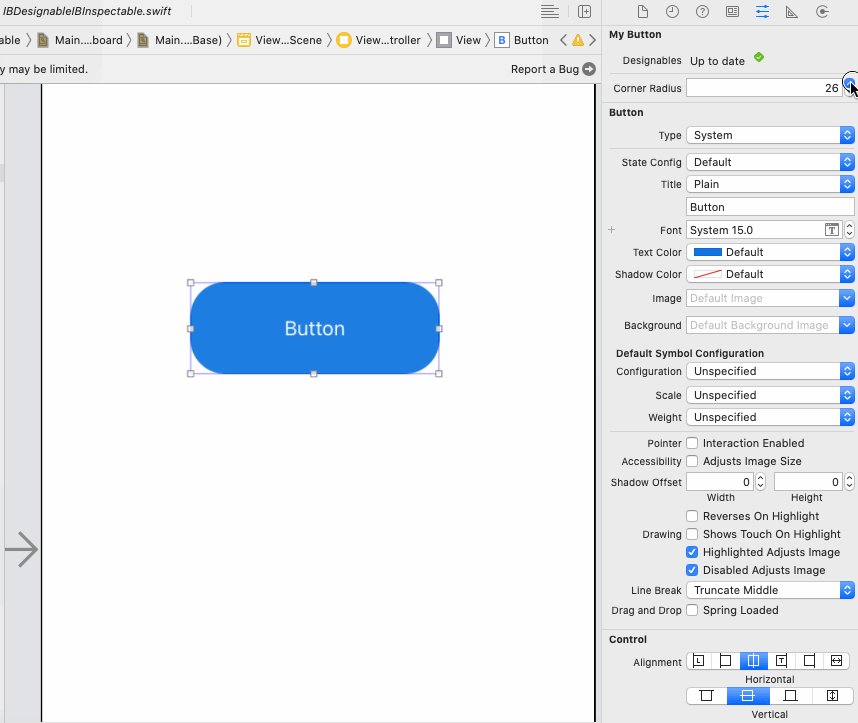
就可以發現多了一個可以設定的屬性,就是我們剛剛設定的圓角屬性,現在點擊它,會發現UIButton沒有反應,因為我們還沒有設定IBDesignable,這個屬性讓我們可以即時檢閱。
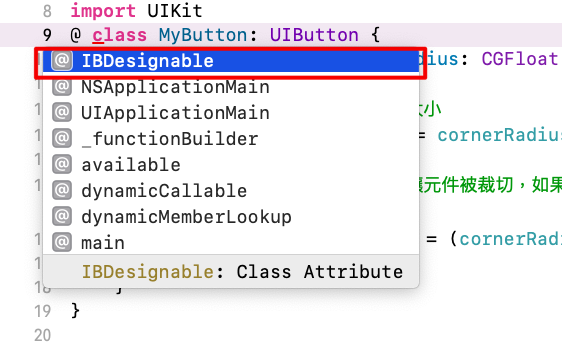
將@IBDesignable加在class MyButton前:
現在完整的程式碼應該長得像這樣子:
import UIKit
@IBDesignable class MyButton: UIButton {
@IBInspectable var cornerRadius: CGFloat = 0.0 {
didSet {
//這個屬性在設定圓角的大小
layer.cornerRadius = cornerRadius
//這個屬性在決定是否要讓元件被裁切,如果這個屬性是false,則設置cornerRadius不會有效果
layer.masksToBounds = (cornerRadius > 0)
}
}
}
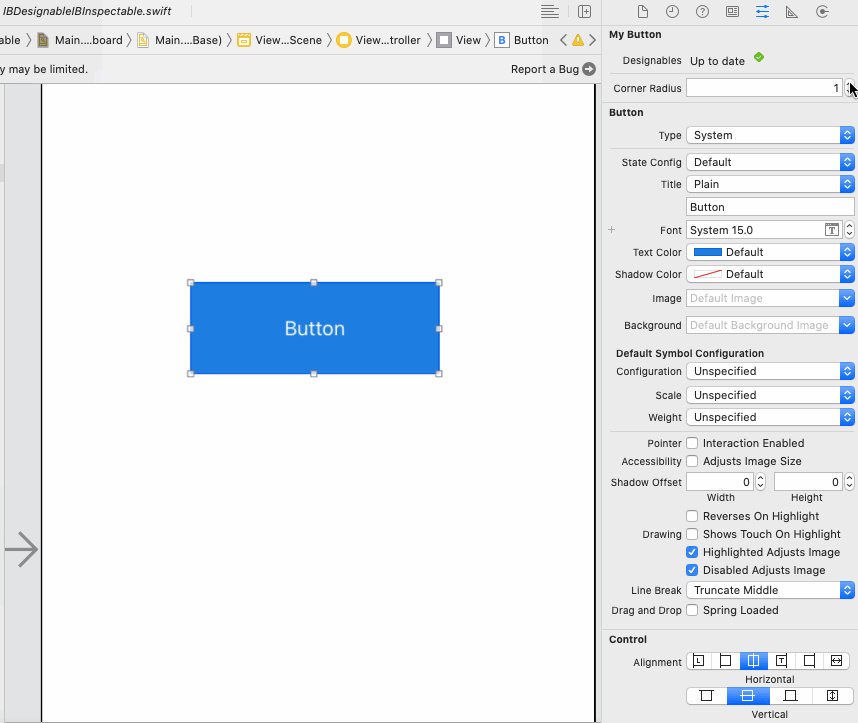
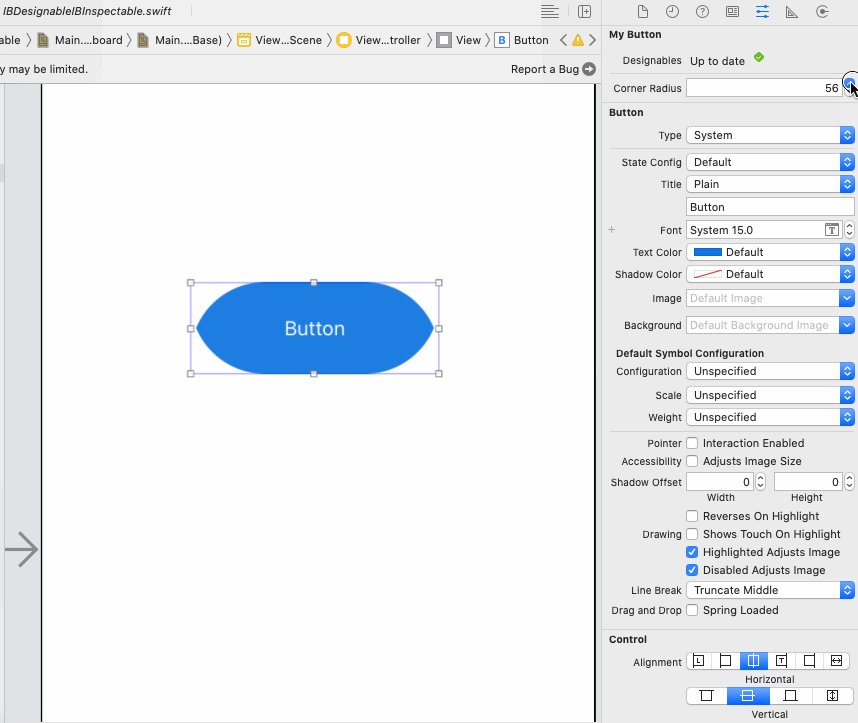
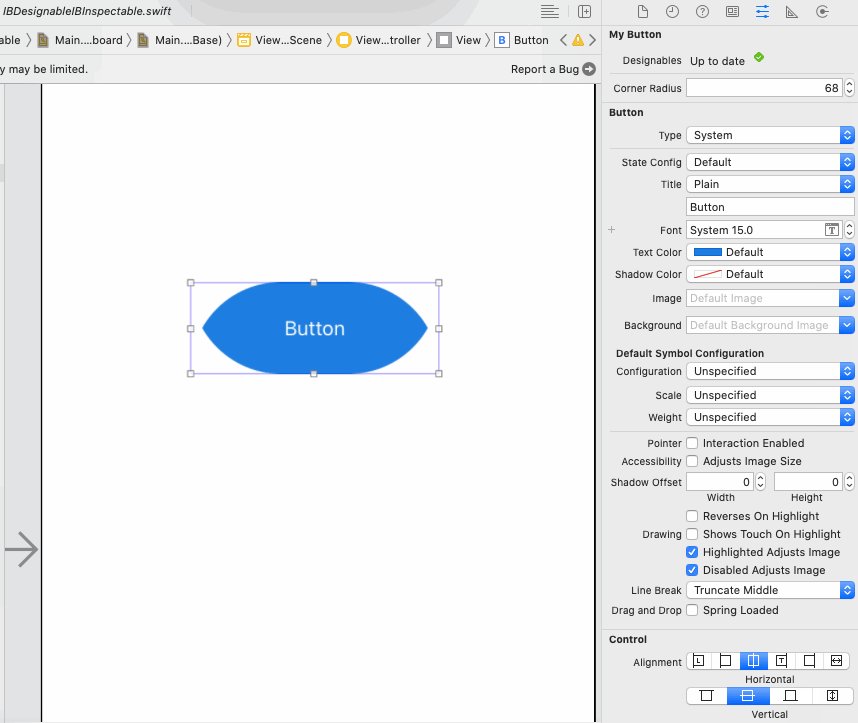
現在已經可以使用StoryBoard的屬性檢閱器更改圓角大小以及即時顯示了,具體效果如下:
更複雜的應用之後講...也有可能我明天想到其他有趣的東西,就講其他東西了...
